Resurrecting Mockups
09-21-2023
In December 2017, I was about three months into my job as a QA Engineer at a company I joined right after its acquisition. Earlier in the year, I'd left a company that I later found out was months before being acquired. So I was missing acquisitions left and right. Being apart of growing companies can be exciting, but I was looking for my own project.
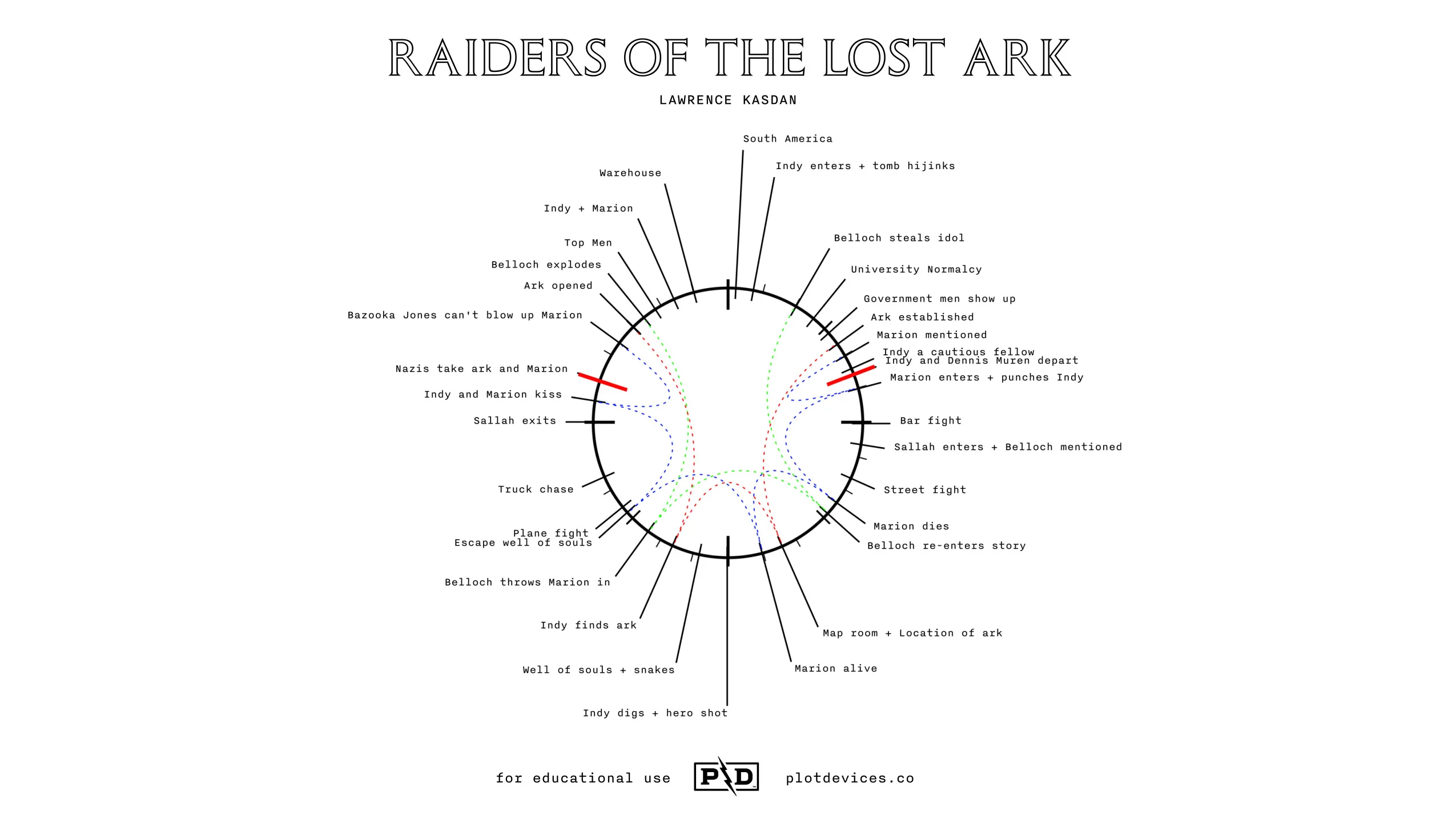
Well, I follow this writer/director Seth Worley that cofounded a company to create the Storyclock Notebook. It is simply a notebook that helps you find insights in the rhythm of a film, show, song, or other story by shaping your story in a clock format. Raiders of the Lost Ark is a great example of how this format enables you to track and connect beats of a story. The mathematical side of me loved seeing this symmetry and systems perspective of storytelling. How a combination of editing and writing aimed at creating this close-to-universal feeling of what a well-formed story should be. In Raiders case, the moment that the Ark in the story is revealed in the story mirrors with the moment when the Ark is finally opened. And you see this in other symbols and characters throughout the film.
 (src: https://plotdevices.co/blogs/blog/raiders-of-the-lost-ark)
(src: https://plotdevices.co/blogs/blog/raiders-of-the-lost-ark)
If you keep studying, plenty of stories follow this symmetry. Not all of them in the same way, because if all you have is structure, you don't yet have story, and you have to let the story do its thing. (1)
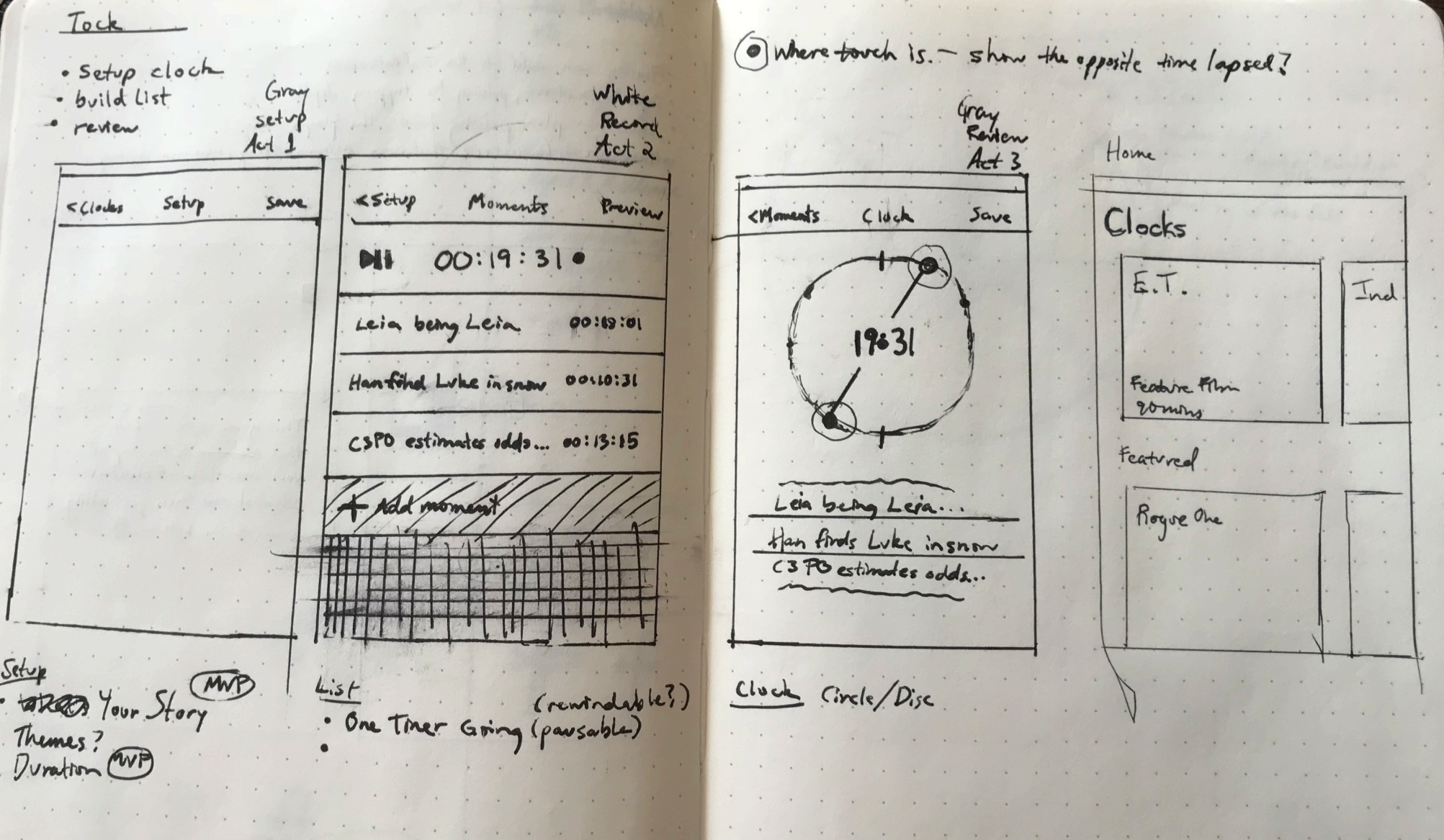
Using the Storyclock Notebook, I would spend time logging each story beat and mapping moments of The Empire Strikes Back on the Storyclock. But I could see how doing this process digitally would really decrease the friction and get me logging more stories. So I got to work. I began sketching out how a mobile app would behave for creating this same circular layout. It was circular, so could it follow a click wheel interaction for more precise dialing? Maybe I could add a timer?
 Some mockups from 5 years ago.
Some mockups from 5 years ago.
I was excited about using the project I was working on. I set up an iOS project in Xcode, and got a couple of views going in Swift. Eventually, whatever the reason may be I began looking for reasons to not work on it anymore and negotiating reasons why it shouldn't be important anymore. So the idea sat in a .sketch file and a few .swift files for a few years.
Cut to last year— we were expecting our first little one, and I decided to pick up the idea again. I began making more mockups and prototyping what a mobile app would look like, this time in Figma. I began developing the app with SwiftUI, and then yet again I hit walls with data handling.
Our little one arrived in December(!), and I didn't touch the project for a few more months, because being a parent for the first time is important and I don't want to miss a second.
That being said, a couple months ago our little one started having bedtimes around 8 o'clock. So I could get back into my weeknight 8pm cup of tea and development session, this time trying with the more familiar React, using Next.js. Habit-stacking a nice cup of tea and opening up VSCode to work a new feature got me into a nice groove. Here is look at how the clock interaction is looking for now. I'm hoping to get an MVP out soon to those that are fans of the Storyclock.
There's still a long way to go and planning to try out RTK Query to get some of the database calls and redux state in sync, but I'm psyched to see some initial drafts of the web app coming to life. To be continued.
< More writing